
Visual design: a cosa serve e perché è importante
Cos’è il visual design?
Secondo la definizione di Usability.gov, il visual design è l’implementazione strategica di immagini, colori, caratteri e altri elementi, al fine di migliorare un design o un’interazione e coinvolgere gli utenti.
Il visual design è diverso dal design dell’interazione. La progettazione dell’interazione si concentra sulla funzionalità necessaria per eseguire un’attività. Il design visivo coinvolge gli utenti attirando l’attenzione sulla corretta funzionalità, dando priorità alle attività su una pagina attraverso dimensioni, colore e uso di spazi bianchi.
Il visual design è quindi molto più che rendere un’interfaccia “carina”; possiamo piuttosto considerarlo un ponte tra graphic design e user experience. In soldoni, il visual design integra layout statici ed elementi interattivi allo scopo di incrementare la semplicità d’uso di un prodotto/servizio.
Principi fondamentali per creare un buon visual design
Un buon visual aiuta a percepire il layout come un insieme armonico, costituito da elementi immediatamente individuabili invece che un caos dispersivo di singole parti. In tal senso, prima regola d’oro e togliere tutto quello che non serve (less is more, banale ma vero).
Dopo aver sfrondato, è fondamentale stabilire:
- quali contenuti occuperanno la nostra interfaccia
- qual è la relazione gerarchica tra contenuti (a tal proposito, dai un’occhiata alla presentazione Communicating with visual hierarchy di Luke Wroblewski, Product Director di Google)
- come rendere visivamente immediata tale relazione gerarchica
Da questa fase preliminare di progettazione dipenderà la buona organizzazione, e di conseguenza l’efficacia comunicativa, di un’interfaccia.
Ciò detto, ci sono alcuni principi generali da seguire per impostare un buon layout. Vediamoli insieme:
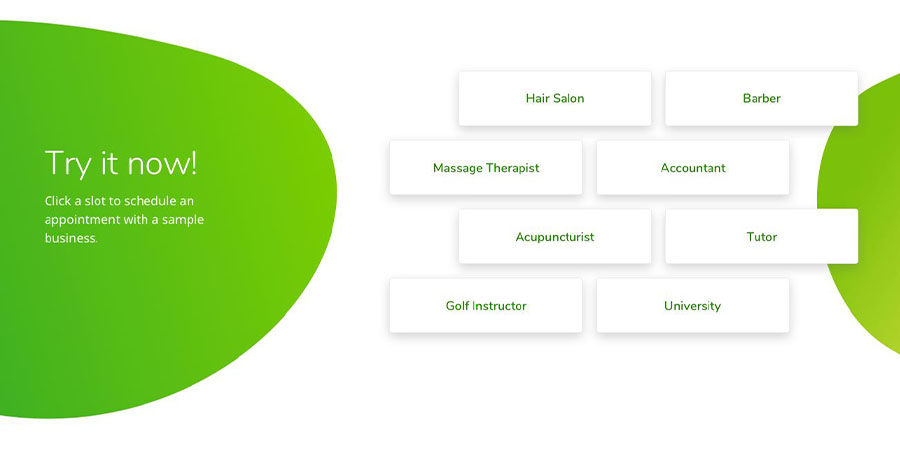
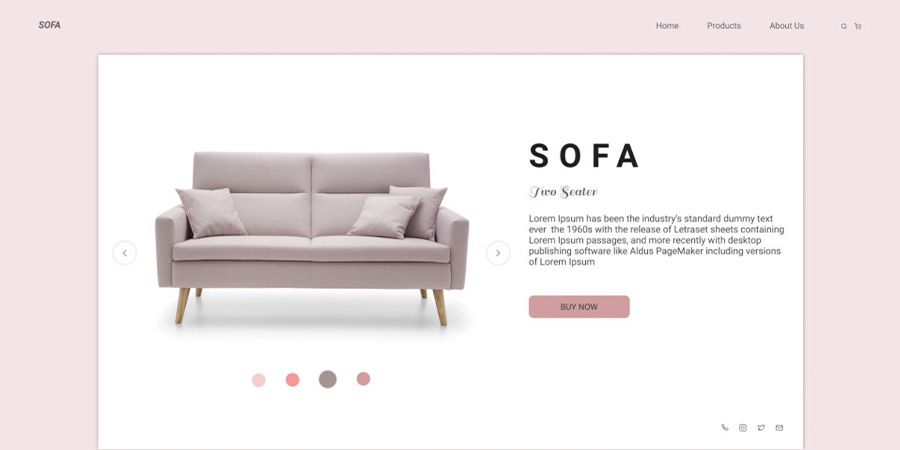
Unità: elementi in una pagina visivamente o concettualmente appartenenti al medesimo gruppo per vicinanza, caratteristiche simili ecc.

Fonte: Behance.net – Designer: Maia Shanina
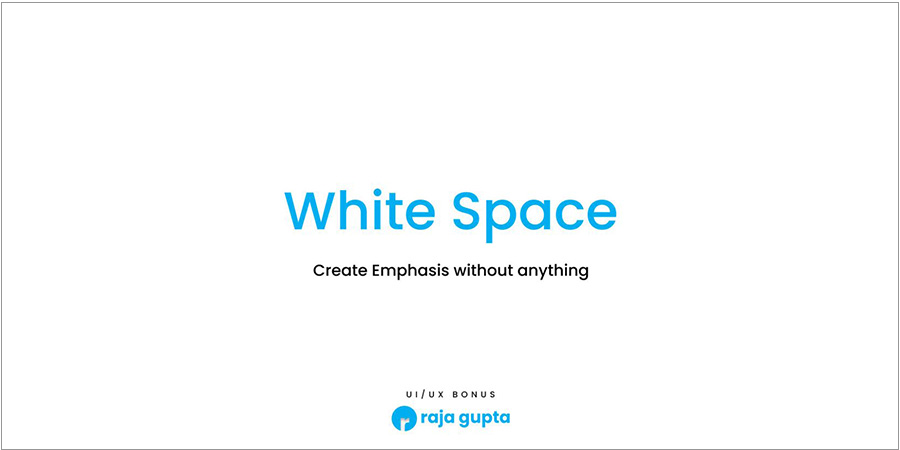
Spazio: il vuoto che contiene e si interpone tra gli elementi. Il cosiddetto spazio negativo o spazio bianco è vitale per ridurre il rumore visivo, migliorare la leggibilità e dare respiro al layout.

Fonte: Behance.net – Designer: Raja Kumar Gupta
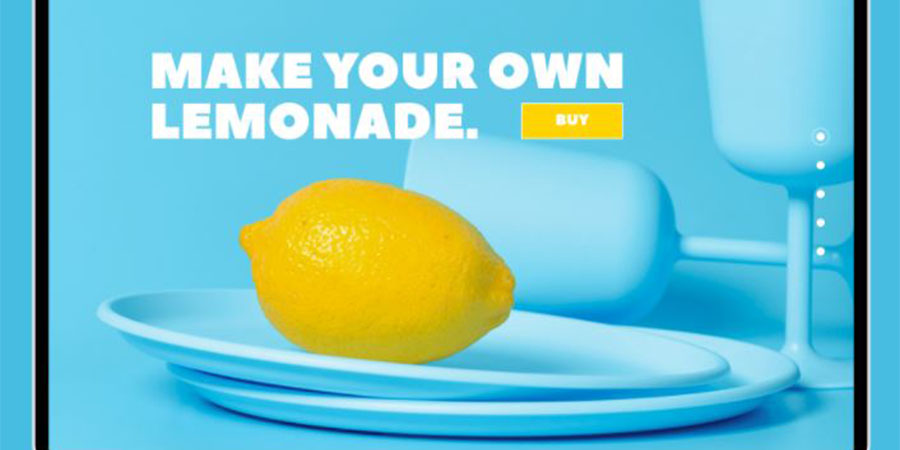
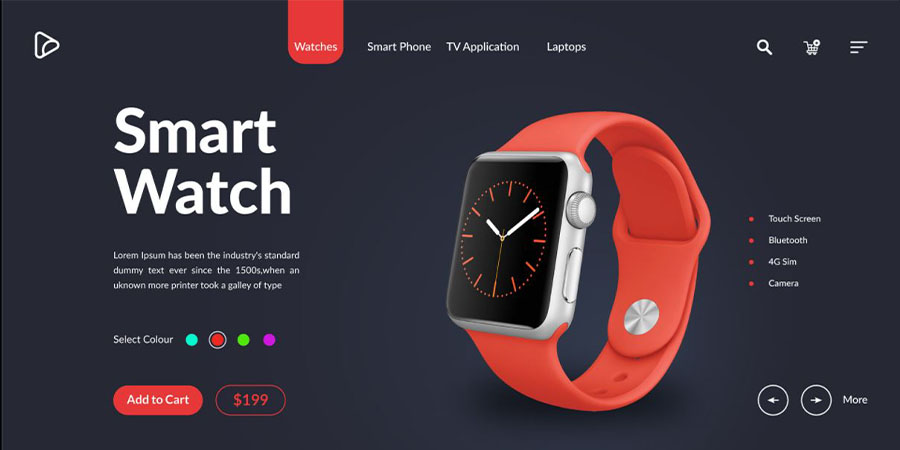
Contrasto: mette in evidenza alcuni elementi enfatizzandone la differenza in termini di dimensioni, colore, direzione, posizione nello spazio. Ha valore altamente strategico, perché guida l’occhio dove si ritiene importante.

Fonte: Behance.net – Designer: Lisa Logvinova
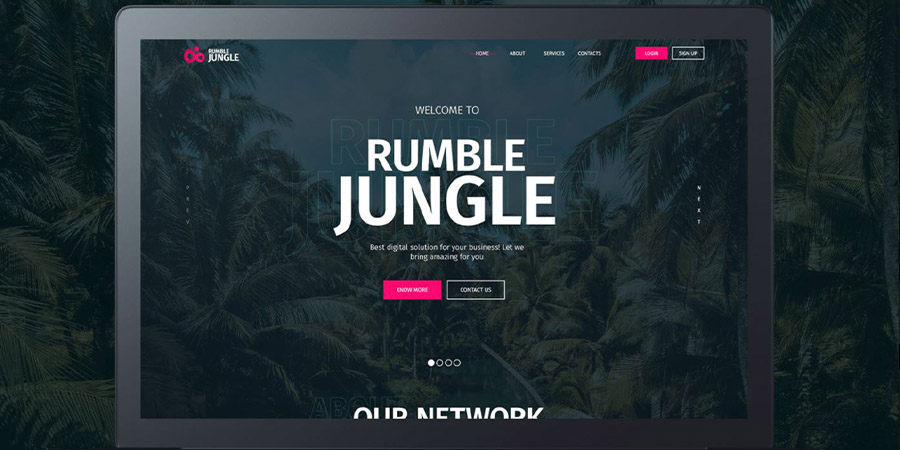
Gerarchia: rende immediata la differenza di valore tra gli elementi del layout. Utilizza il contrasto attraverso diverse dimensioni e/o famiglie di font, colori e posizione all’interno del layout.

Fonte: Behance.net -Designer: Timur Kozub
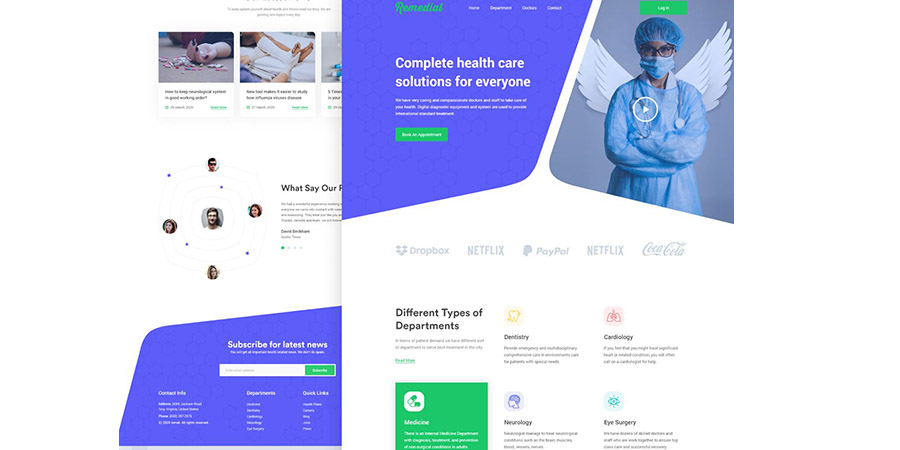
Equilibrio: crea la percezione che ci sia una distribuzione bilanciata di elementi nello spazio (non implica necessariamente che ci sia simmetria).

Fonte: Behance.net – Designer: Aksanna Kobelyan
Dominanza: concentra il punto focale in un determinato elemento, rispetto al quale tutti gli altri risultano subordinati. Per farlo può ricorrere a differenze in dimensioni, colori, posizione, forma.

Fonte: Behance.net – Designer: Double Vision, Keya Akter, Yasin Arafat.
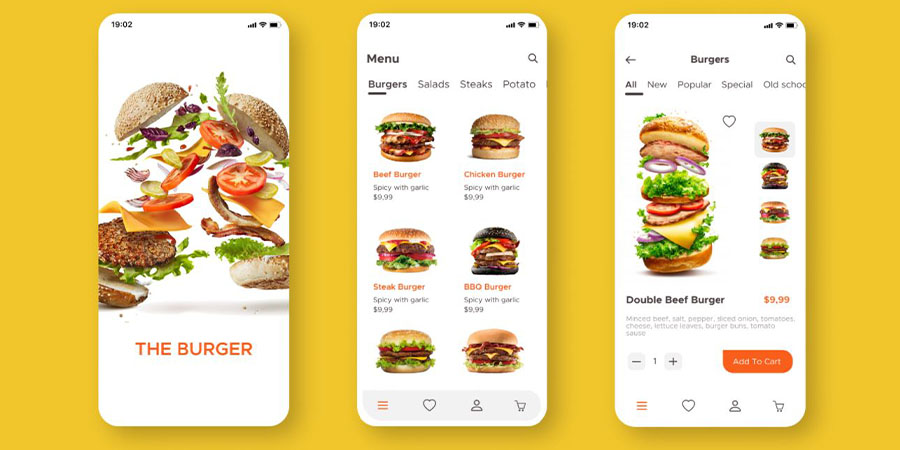
Similarità: conferisce coerenza e continuità a un progetto di design, rendendo più facilmente comprensibile la struttura e l’usabilità di una o più interfacce.

Fonte: Behance.net – Designer: Sophie Kozachek
Ritmo: il ritmo visivo utilizza il principio di ripetizione di elementi grafici e/o strutturali secondo un preciso schema (pattern) al fine di restituire una sensazione di immediata familiarità con l’interfaccia.

Fonte: Behance.net – Designer: Ismail Hossain
Perché curare il visual design è importante
Un buono o cattivo visual design influisce sull’usabilità e la user experience?
Eccome.
Nel libro di Don Norman, Emotional Design: Why we Love (or Hate) Everyday Things, Norman riporta uno studio che dimostra come il grado dell’estetica di un sistema influenzi le percezioni post-uso sia dell’estetica che dell’usabilità, mentre il grado di usabilità effettiva non avrebbe lo stesso effetto. In altre parole, il design visivo ha tanto effetto sull’esperienza complessiva quanto l’effettiva usabilità. Averne cura può davvero fare la differenza sull’esperienza che il cliente fa del tuo prodotto o servizio.
L’imperativo categorico è: capire quando, come, dove e in che condizioni un potenziale cliente usa il prodotto e fare tutto il possibile per semplificargli/le il compito. E infine testare e apportare gli aggiustamenti necessari.
Mettersi nei panni dell’altro è un esercizio di inestimabile valore, anche sul piano professionale. E, alla lunga, ripaga.
Cos’è la User Experience: progettare per l'utente
[…] UI, ovvero user interface, cura nello specifico gli aspetti visual e di presentazione dell’interfaccia utente. In ambito digitale include schermi, touchscreen, […]
Quanto costa creare un’app? Funzionalità e range di spesa
[…] arrivare al grande pubblico. In generale, maggiori sono le specifiche grafiche richieste per il visual design, maggiori i tempi e i […]